Low-Code vs Traditional Development: Picking the Right Dev Path

In the web industry, the debate between low code vs traditional development comparison is a hot topic. One thing is certain: low-code platforms are taking the tech world by storm! Why? Because you can do so much with so little coding.
Traditional coding also has its own advantages as well. But, depending on the situation and requirement, it may not always be a viable option.
So, in this article, I'll go deeper to find interesting facts, and pinpoint the differences, benefits, and downsides of both of these development methods. It's all about giving you the insights to make smarter choices for your upcoming project.
Understanding low-code development
Low-code development is a method to build the front end of a web application using just a visual interface and pre-built components.
Rather than writing raw codes, you just drag and drop what you need. For modification, you can write some codes if necessary. Unlike the traditional development approach, it doesn't require any extensive coding knowledge.
What makes low code stand out?
There are many reasons the low-code approach truly stands out. Here are some highlights:
- User-friendly GUI: All low-code platforms provide a great user-friendly interface where you can choose from pre-built components, drag-and-drop to add or remove components, and edit certain things directly from the UI. It allows you to see live what you are doing.
- Minimum coding requirements: On a low-code approach, you require only some basic coding skills for advanced customizations. Most of the common customizations won't require coding unless you want something that is uncommon.
Otherwise, to create a quick prototype, adopting a well-structured front-end design is one of the places where low code stands out.
Low code development vs. traditional
If we compare the low code with traditional coding, we can see many facts. However, the most common difference is the ease of usage. Low code allows you to build a well-structured application within a very short time, even if you have no coding knowledge.
Traditional won't even give you this flexibility. So, if you don't have enough coding knowledge to make a great front-end, low code is the preferred choice.
Why low code over traditional development?
Not only the coding knowledge requirements, a low code approach is better for many other reasons. Among them, these are the most important ones:
- Speedy Development: The low-code approach is always faster than traditional development. As it doesn't require writing code from scratch and can use pre-built components, you can save tons of time on development.
- Accessibility: Due to the minimal or no coding knowledge requirement and ease of usage, your non-technical team members can also collaborate. Or anyone can build the initial front-end part of your application.
- Cost Effectiveness: Low-code platforms can eliminate the necessity of hiring a team of dev for design and front-end development. As a result, you can save both time and money on your project.
- Flexibility: Most low-code platforms offer extensive flexibility to make changes quickly and deploy an app within a very short time. This benefit can make this approach a preferred choice for your next project.
Overall, low-code is an attractive choice for businesses that want to make their project live while ensuring quality standards and efficiency.
Drawbacks:
Besides the benefits, you may find some drawbacks to the low-code approach. These are:
- Limited customizations: Compared to the raw coding, low-code offers limited flexibility in customization.
- Reliance on specific providers: Some platforms make it harder to edit the codebase. Else, to make changes easily, you will need to depend on the original platform.
- Scalability issues: Some low-code platforms don't offer features that help in adding new functionalities and components to your web app. Also, not providing enough customization options and restricting too much on how you write your own code can be a problem. As a result, you may suffer from some scalability issues.
The advantages of low-code in building websites with Loopple
With so many low-code platforms to choose from, Loopple stands out in a subtle yet powerful way. From what I've seen, here's what makes it really stand out:
- Quick development: Loopple's pre-designed templates, built-in components, and the necessary elements give you the ability to develop a design within a very short time.
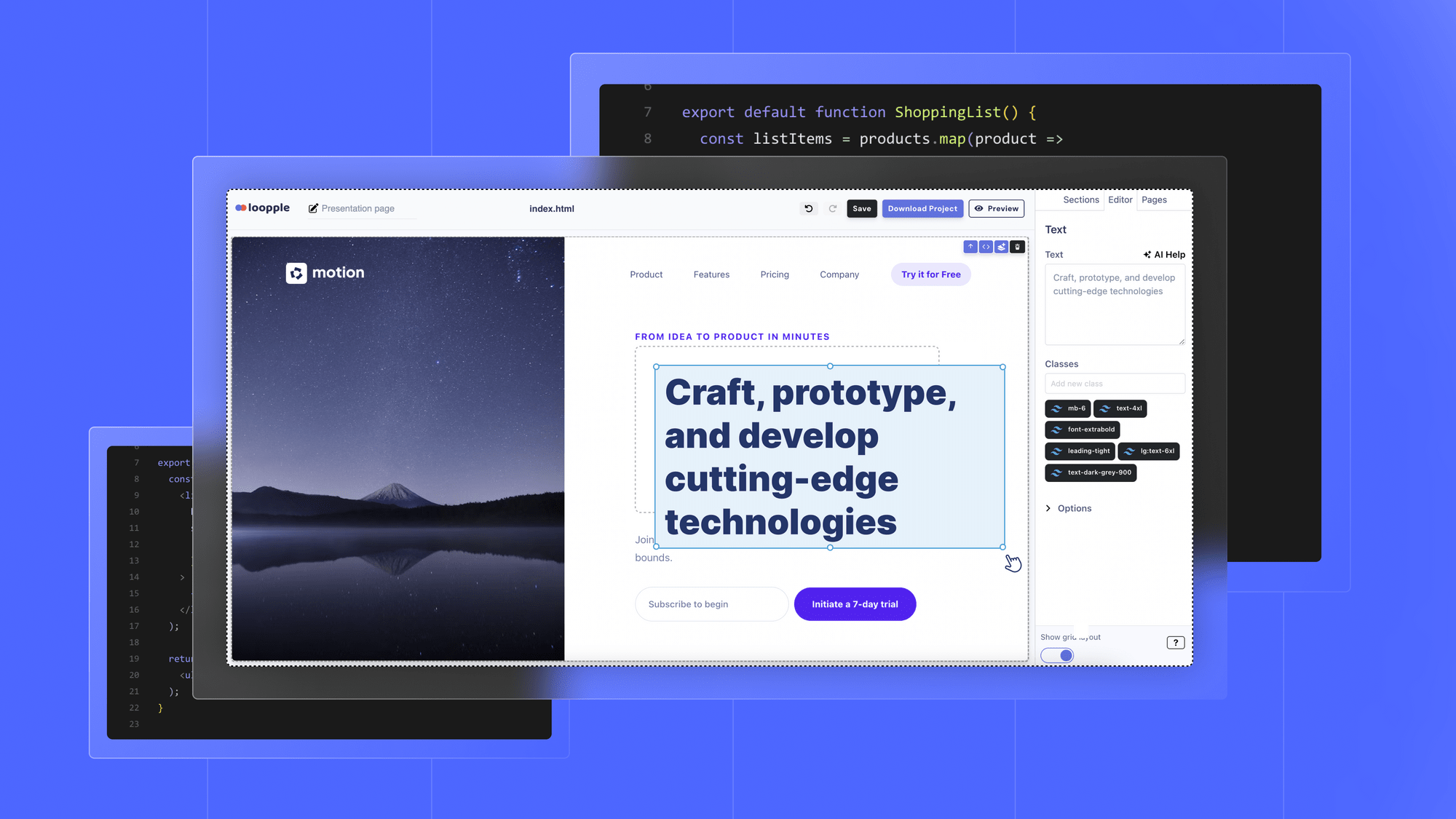
- Friendly interface: Loopple's interface is very minimal and easy to use. Designed for intuitive use, it allows you to easily drag and drop elements directly into the editor. Every option you might need is placed in the sidebar.
- Export the whole codebase: Unlike some other platforms, Loopple lets you download the whole codebase of your project. As a result, you can deploy it anywhere you want.
- AI writing assistant: Loopple also comes with an AI assistant that helps generate the necessary content for your template.
- Flexibility in customization: Even though you can modify the code to change the design, Loopple also provides the necessary options to change the fonts, color, and look and feel of your website with ease directly on the GUI.
The use cases of Loopple are many. With this low-code platform, a business owner can create a professional-looking website for its products and services within hours. Whether it's a landing page or the dashboard of a professional web app, Loopple can fit well for anything you want.
Understanding traditional development
Traditional development is an approach that is established on writing the code from scratch to develop an application. You will have to write HTML, CSS, and JavaScript from scratch. Sounds like a patience-testing challenge.
Even though there are some frameworks and tools for front-end development, you will still require extensive coding knowledge and design principles. It is the approach people have been using for years.
What makes traditional development stand out?
Traditional development method shines due to these facts:
- Flexibility: Since it's based on raw coding, traditional development comes with unlimited flexibility.
- Utilizing the skill: Put your coding and design skills to work and let your creativity spark.
- Platform independence: No matter what IDE or code editor you have used to build an application, it can be edited, modified, or recreated using any other IDE or code editor.
Traditional code development vs. low code
In previous parts, I mentioned what makes low-code an attractive choice. The truth is that the traditional approach has no alternative when you need endless customizations. Also, in an enterprise-level application, you may need certain things that a low-code builder cannot offer.
These low-code platforms mostly offer what a common app may need. So, for applications that require better scalability and advanced features, traditional development can be the ideal option.
Why traditional development over low code?
To understand better what makes traditional development a better choice over low-code, you can check these details:
- Ultimate flexibility on customization: The best benefit of traditional full-code development is the ultimate flexibility in customization. As you write every single line of code from scratch, you have endless opportunities to get what you want.
- Performance optimization: With the traditional approach, a developer has the ultimate freedom to use only the stylesheet or code snippets, which are essential. Else, an expert developer can easily build a more performance-oriented design without being concerned about a lot of things.
- Scalability: The traditional approach also allows to make endless changes to the application, adding the ability to handle the high volume of users and data.
Drawbacks:
Not only the advantages, but the traditional developments also have these unavoidable downsides:
- Expense: Complete an application with the traditional approach requires more skilled developers. It increases the cost.
- Time: As it totally depends on manual coding, more time is needed to complete a project.
- Unwanted dilemma: As low code development may require multiple technologies to use, you may often go through in confusion about which one to choose. For example, choosing from Tailwind CSS vs. Bootstrap for your project may take some time.
- Structure: Less experienced developers may write poorly structured code, which may make the scalability complex and the performance not up to the mark.
A close overview over low code vs traditional development
| Features | Low-Code Development | Traditional Development |
|---|---|---|
| Development Speed: | Fast | Slow |
| Learning Curve: | Straight-forward | Steep |
| Accessibility: | From non-technical to skilled developers | Only skilled developers |
| Cost: | Low | High |
| Performance: | Good | It can be better or worse depending on the coding structure |
| Customizability: | Flexible | Highly customizable |
So, what's the best for you: low code or traditional development?
Even though both methods of development have their own advantages, low-code offers a better approach compared to the traditional development. It may significantly speed up the app-building process. But the most important thing is your project's specific needs.
If you ask my opinion as a professional web developer, I will always say the best choice should be based on your project's complexity and timeline. However, a user-friendly low-code platform (cough, cough, Loopple), might be the great fit in most cases.
