Tailwind CSS vs. Bootstrap: Choose the Right Framework for 2024

Tailwind CSS vs. Bootstrap debate sound familiar to you? Well, if you're acquainted with these two popular frameworks, then you're likely aware of the nuances and considerations involved in choosing between them.
Even though both of these platforms can serve your design purpose very well, these also have some pros and cons. From a neutral position, any CSS framework works great if you apply best practices for web design and development. In all cases, these can reduce a lot of manual work.
In recent days, Tailwind CSS has been attractive to many new and experienced designers. It is escalating the debate even further. So, in this article, I will compare the Tailwind CSS with Bootstrap and bring out all the exciting information you need to make the decision ✨.
What is Bootstrap?
Bootstrap is the most popular CSS framework, free and open-source for any developer. It has gained popularity because of its ease of usage and efficiency. With its prebuilt classes, components, and responsive design elements, it can simplify your development effort.
After being released on August 19, 2011, Bootstrap has become a very mature framework. To many, it's the first choice for rapid development of a project.
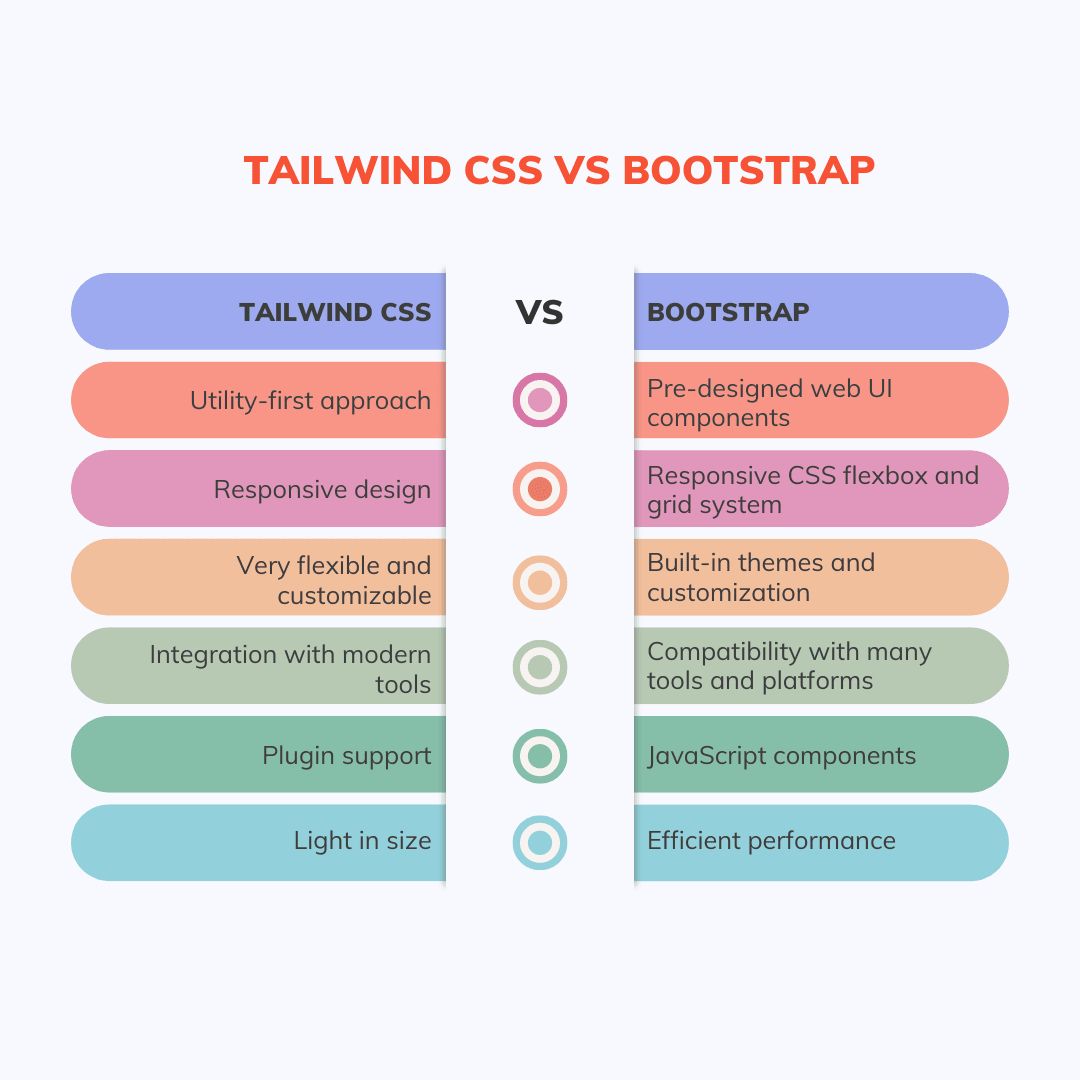
✗ Bootstrap features:
- Pre-designed web UI components
- Responsive CSS flexbox and grid system
- Javascript plugins
- Built-in themes and customization
- Compatibility
- Active community support
What is Tailwind CSS?
Tailwind CSS is a utility-first open-source CSS framework designed for customization and flexibility. It offers developers many advantages in building an optimized and consistent design.
Unlike other frameworks, you won't have to import a large stylesheet here. Instead, it's possible to add the necessary pre-defined classes directly into the HTML elements.
This highly modular nature, mobile-first development approach, and compatibility with modern development tools make Tailwind CSS an incredible choice for passionate developers.
✗ Tailwind features:
- Utility-first approach
- Responsive design
- Flexibility and customizability
- Integration with modern tools
- Plugin support
Which is better Bootstrap or Tailwind CSS?

Comparing these two UI design frameworks, Bootstrap vs. Tailwind CSS is not a simple thing. As a result, it's hard to tell which UI kit is better for you. But, if we look at the following things, choosing one that fits your needs will be easier:
✧ Popularity and community support
Though both Bootstrap and Tailwind UI components can fit any project very well, Bootstrap is still ahead in terms of popularity. Its high adoption rate, extensive community, rigorous online resources, and compatibility with web development tools have played a vital role here.
On the other hand, Tailwind CSS is growing rapidly each day. Its user base and community activity are going through a huge boost.
To understand the popularity, I looked into the Node Package Manager's download statistics. Last time, while writing this article, Bootstrap's weekly downloads were 4.97M when Tailwind CSS had a massive 8M+.
After checking the data from npm trends, I saw Tailwind CSS is a more popular choice among the developers. To get an idea, you can look at the following chart:

This chart shows the trend based on the data of the past 1 year (January 2023 - January 2024)
Please keep in mind that the above chart is a visualization of installs of these CSS frameworks using the npm command.
However, there are also users who use these libraries by directly downloading the source code or through CDN. These are not trackable and have been excluded in npm trends.
In Github, Bootstrap is found in 5.2M projects, and its repository has 79.2K Forks and 167K Stars. The Tailwind CSS is on 7.8M projects and has 4K Forks and 75.6K Stars. One thing is Tailwind CSS started in 2017. So, we can see some statistics for Bootstrap are better on GitHub.
Another statistic from the State of CSS shows that Bootstrap is more popular in terms of usage. However, when it comes to satisfaction and interest, Tailwind CSS is at the top.
I used AI to represent a hypothetical popularity trend of Bootstrap and Tailwind CSS over the years. Here, you can see the chart:

It clearly shows that the Tailwind CSS may soon become the most popular and used framework.
✧ Studies and real-world applications
These two customizable CSS frameworks are the top choices of many developers. Many successful and popular projects are utilizing both of them.
I did some research online and found many big names using Bootstrap. It includes Apple Maps Connect, Forbes India, Fox News, and Reuters.
For Tailwind CSS, it's Superchat, Foretag, Github, Twitch, Heroku and 1Password.
Please note that the websites I mentioned are using these modern CSS frameworks entirely or in some parts. It may change over time.
In more modern sites, Tailwind CSS is being used. But Bootstrap is frequently seen in old and more popular projects as it was released years ago.
✧ Pros and Cons
To understand these two frameworks better, look at the pros and cons table for both Tailwind CSS and Bootstrap.
→ Tailwind CSS:
| Pros | Cons |
|---|---|
| More direct control over layout and styling due to the utility-first approach | Steep learning curve |
| It’s very flexible and highly customizable | Over-reliance on utility classes for web design |
| The responsive design works great on any platform | Limited number of built-in components |
| Growing community and modern ecosystem |
→ Bootstrap:
| Pros | Cons |
|---|---|
| A wide range of pre-designed UI components | Similar look and feel and limited flexibility in design |
| Responsive grid system and utilities | File size is heavy compared to Tailwind CSS and other frameworks |
| Awesome community support and documentation | Customization may need overriding default styles that may create issues in some cases |
| Excellent JavaScript plugin support |
Choosing the right CSS framework for your project
Both of them are being used for modern website styling. However, if you want to complete and deploy a project quickly, Bootstrap is suitable. But if you need advanced customization, a lot of CSS design flexibility, and complete control, Tailwind CSS is the best fit.
I used both of these technologies in various projects. So, I suggest you analyze your projects' needs, understand your team's expertise, and choose the one that fits more.
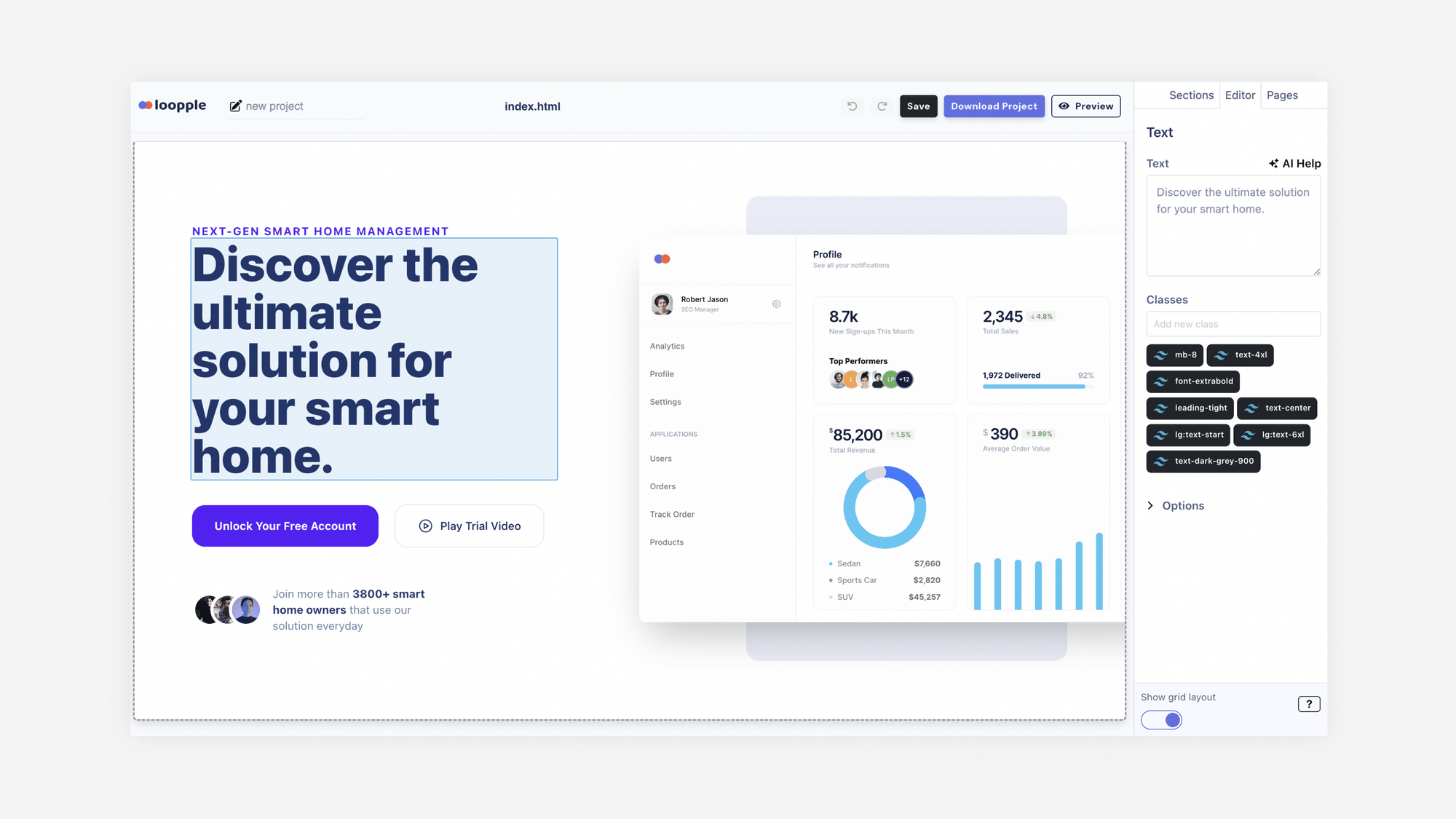
The role of Loopple in streamlining development
Development of a project can be complex and time-consuming. Also, the usage of certain modern technologies may have some learning curves. To reduce these limitations, low-code builders like Loopple have become game changers in the industry.
It simplifies the development process by reducing the need for complex manual coding.

Whether it's a dashboard, a landing page, or any other design, Loopple can help with its easy to use builder, prebuilt components, and customization ability.
Features & benefits:
To better understand Loopple, you can look at its features and benefits:
- Flexibility in choosing frameworks like Bootstrap or Tailwind CSS
- Has over 665+ prebuilt components
- User-friendly interface
- Drag and drop
- Advanced tweaks and customizations from the UI or using manual coding
- Very easy to use and customize
- Elegant-looking responsive designs
How to get started?
- Register in Loopple with your credentials, or sign up to create your account.
- Click on Create a project.
- Choose between Bootstrap, Tailwind CSS, or any other framework of your choice.
- Pick a template and click on Create.
- Now, do some drag and drop to make your design.
- Modify according to your personal preference.
- Export the code.
You can see how fast and easy it is to complete a front-end design in Loopple. This flexibility of this platform accelerates the development process without unnecessary complexity.
For both novice and expert developers, low-code builders have become a cost-effective solution in the long run.
Future trends and predictions
The future of web design and development is more clear now. Developers are going for more modern, efficient, and customizable front-end development frameworks. So, Tailwind CSS has been going through its best time.
However, more flexible solutions and comparative web technologies like low-code builders with AI power have been the industry's new web development trend.
So, even though Tailwind CSS is certainly on the way to becoming the number one choice of CSS frameworks, low-code builders will have a considerable impact.
Overall, we may see some surprising transformations in the industry in upcoming years.
Tailwind CSS vs Bootstrap Wrap-Up
Both Tailwind CSS and Bootstrap have their own strength and weaknesses. They fit better than each other in different types of projects. So, it's more important to master efficient CSS coding, development, and responsive design techniques and gain more experience.
The experience will help you to understand which framework is better for your next project. But one thing is certain. Tailwind CSS works best when you prefer a utility approach and customization. Bootstrap is great for quick projects.
Frequently Asked Questions
Is Tailwind CSS worth learning in 2024?
Obviously, yes. For developers seeking flexibility and control over their design, Tailwind CSS is a compelling choice.
Is Bootstrap still relevant in 2024?
Yes. Bootstrap is still the most used CSS framework. For its ease of use and widespread support, it's a great choice to complete a project quickly, even in 2024.
How to choose between Tailwind CSS vs. Bootstrap?
You should consider the project's deadline, CSS design patterns, and team expertise. If a project needs a modular and utility-first approach and more control over the design as well as your team's capability, go for Tailwind. Choose Bootstrap if you want to complete a project fast and don't need extensive customization.
You can see a lot of questions related to the Tailwind CSS vs. Bootstrap debate. Is Bootstrap still used? Is Tailwind faster? These are more common among them. The truth is both of them are relevant to 2024's web design trends.
Loopple serves as your solution if you want to test both options and helps to speed up your development time and deliver your project faster. It works great for any team, whether familiar with Tailwind CSS or Bootstrap or not. This vital tool can enhance efficiency and creativity in both CSS framework-based projects without hiccups.
